
The Pixelated Brick landingsside
Project Details
-
KundeThe Pixelated Brick Magazine
-
ProduktDigital Landing Side
-
SkillsDesign, Grafisk Produktionsforståelse
-
ProgrammerMiro, Figma, VS Code, Copilot
Patrick van den Akker
Case Study: Den digitale genopfindelse af The Pixelated Brick
I en æra, hvor digital tilstedeværelse ikke længere er en luksus men en nødvendighed, stod The Pixelated Brick magasinet, en værdsat ressource blandt udviklere hos the LEGO Group, over for den afgørende udfordring at modernisere sit brand uden at miste indholdets essens.
Missionen var klar: at overgå fra et traditionelt printformat til en dynamisk digital oplevelse, som fortsat ville fange og uddanne sit nichepublikum. Henvendt til kreative sind, der er vant til omhyggeligt at konstruere verdener mursten for mursten, måtte platformen genklang med den kreativitet og præcision, der er synonymt med disse udviklere.
Min rolle var at designe en landingsside, der ikke kun inkarnerede magasinets arv, men også skød det ind i den digitale fremtid. Projektet krævede en forening af intuitivt design med interaktive elementer for at engagere det højtuddannede og detaljeorienterede publikum, således at The Pixelated Brick’s essens – at informere, inspirere og involvere LEGO Group’s udviklere – ikke bare blev bevaret, men forbedret i sit nye digitale habitat.
Kernefaglighed Design
Designprincipper

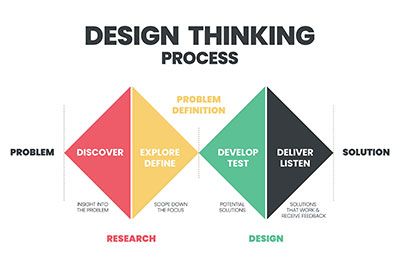
Double Diamant modellen
I designprocessen bruger jeg Dobbelt Diamant modellen for at forstår hvilken problem jeg forsøger at løser, og så gå jeg på opdagelse til løsninger. Derefter udvikler jeg dem, og så tester jeg dem på brugeren. Og til sidst så udvikler man løbende efter feedback.

Målgruppe
Mit produkt fokuserer sig på udvikler som arbejder med digital teknologi hos the LEGO Group. Den største del (90%) er mand mellem 20 og 60 år som falder under forksllige demografen i Minerva modellen. Så jeg bruger teknologi som tema for at forbinder målgruppen.

Gestaltlovene
Jeg har brugt gestaltloven om lighed hvor jeg har grupperet tingen som er ens og jeg har brugt gestaltloven om nærhed hvor jeg har placeret tingene i nærheden af hinanden så brugeren opfatter det som tingene der hører sammen.
Opsætning

Mindmapping
For at fastlægge nødvendige funktioner til landingssiden, benyttede jeg et Figma Jamboard til at udforske og kortlægge mulige features. Jeg undersøgte også mulighederne inden for kunstig intelligens for at vurdere, i hvilket omfang AI kunne styrke projektet.

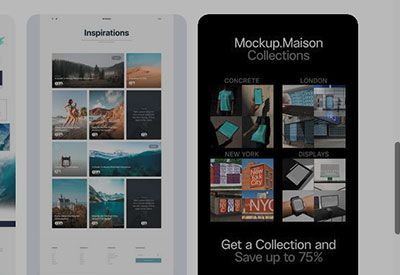
Moodboard
For at finde inspiration samlede jeg eksempler på eksisterende magasinwebsites for at analysere, hvordan de præsenterede deres funktioner. Dette inspirerede mig til at vende tilbage til mit tanke-kort og berige det med mange nye, stærke idéer.

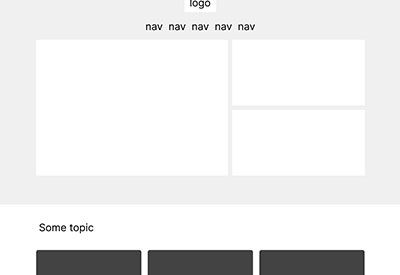
Low fidelity sketches
Efter at have indsamlet inspiration begyndte jeg på skitsering i lav kvalitet. Dette skridt tillod mig hurtigt at vurdere, om mine ideer opfyldte de funktionelle krav. Ydermere gav det mig indblik i, hvordan mine sektioner kunne tage form i HTML og CSS.
Farver

Hierarchical
Farve signalerer, hvilke elementer der er interaktive, deres sammenhæng med andre elementer, samt deres fremtrædende betydning. Det er afgørende, at vigtige elementer er mest iøjnefaldende.

Legible
Tekst og vigtige elementer som ikoner skal opfylde læsbarhedskriterierne, især når de placeres på farvede baggrunde.

Expressive
Jeg har anvendt LEGO-brandets kernefarve for at give læseren en autentisk LEGO-oplevelse. Gul er vores brandfarve, men den er udfordrende at kombinere med andre farver, og derfor er den sekundær i designet.

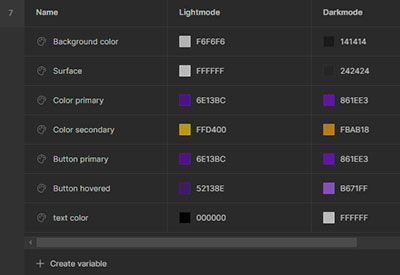
Color scheme
Jeg udviklede en farvepalet med farverige primære og sekundære nuancer, der afspejler LEGO-brandets farverige identitet. Jeg tog højde for begge farvetilstande, lys og mørk tilstand, i mit design, da størstedelen af målgruppen foretrækker darkmode på deres enheder.

Color variables
Jeg integrerede min farvepalet som variabler i Figma, hvilket muliggør et generelt design, hvor jeg nemt kan skifte mellem lys og mørk tilstand når som helst. Dette har markant øget effektiviteten i min arbejdsproces.

Darkmode
Eftersom min målgruppe er udviklere hos LEGO Group, og dark mode anvendes af ca. 90% af udviklerne, er det fornuftigt at designe med et mørkt tema. Dark mode sparer også energi og forbedrer tilgængeligheden for brugere med nedsat synsevne.
Kernefaglighed Grafisk Produktionsforståelse
Opstart af projekt

Dokumentopsætning
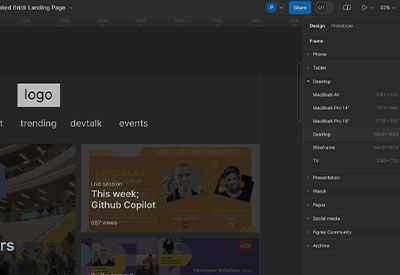
Det første jeg har taget stilling til var dokumentstørrelse, jeg vælgt ”desktop” framestørrelse i Figma fordi de fleste skærmen vil passer til dette størrelse. Men min design er selvføgelig responsiv, så den passer til desktop, ipad og mobile. Så alle læsere kan besøger hjemmesiden på deres favorite device.

Grid opsætning
I udviklingen af layoutet for landingssiden til magasinet i Figma benyttede jeg mig af et modulært grid-system for at opnå en ensartet og balanceret komposition. Dette grid hjalp mig til at arrangere elementerne på siden på en organiseret måde og sikrede kohærens i designet. Ved at anvende et fast kolonnebredde og -margin, sammen med strategisk placerede spalter, kunne jeg effektivt vejlede brugerens øje gennem det visuelle flow af siden.

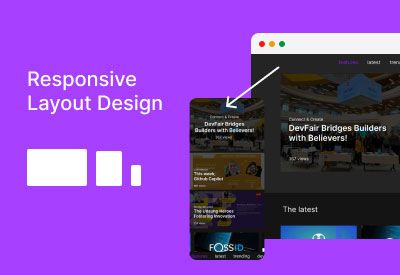
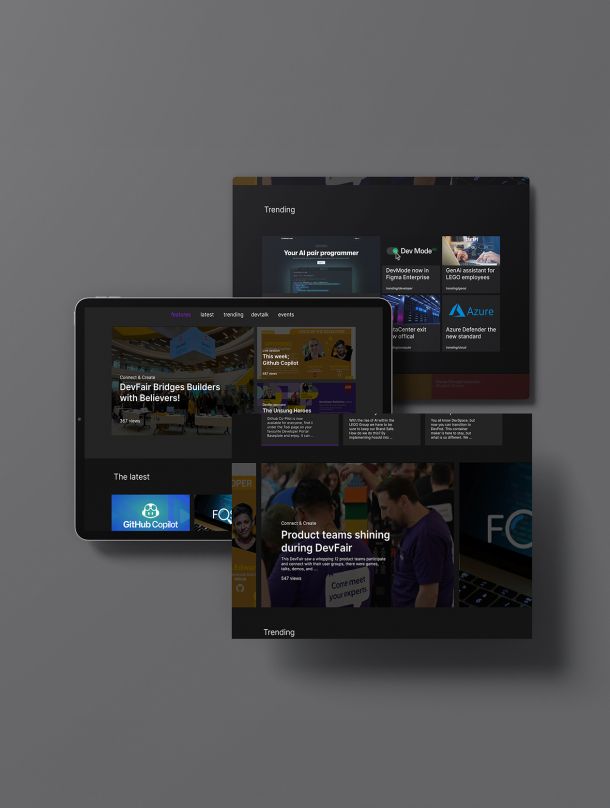
Responsivt design
Jeg har designet responsive komponenter, såsom kort, i Figma, hvilket er en ofte anvendt element i mine hjemmesidedesigns. Denne tilgang har sparet mig tid, da jeg let kan genanvende dem på tværs af forskellige frames for mobil og tablet. Jeg har ligeledes implementeret responsiv HTML og CSS for at sikre, at hjemmesiden dynamisk tilpasser sig til brugerens enhed.
Optimering

Local Variables
I designprocessen benyttede jeg mig af lokale variabler i Figma for at skabe en konsistent og effektiv arbejdsflow. Lokale variabler tillod mig at definere og genbruge spesifikke værdier, såsom farver og typografi, på tværs af hele designet. Dette betød, at jeg hurtigt kunne opdatere elementer globalt, hvilket sparede tid og sikrede ensartethed i designets visuelle sprog.

Fontvælg
I designet af hjemmesiden valgte jeg at anvende ‘Poppins’ som primær skrifttype grundet dens moderne, sans-serif egenskaber, der fremmer læsbarhed og visuel appel. Poppins’ rene linjer og åbne former tilbyder en høj grad af klarhed, selv ved små skriftstørrelser, hvilket gør den ideel til digitale interfaces.

Github Copilot
I udviklingsfasen af projektet integrerede jeg GitHub Copilot for at effektivisere kodeprocessen. GitHub Copilot er en AI-drevet kodeassistent, der foreslår hele linjer eller blokke af kode, hvilket øger min produktivitet. Med dette værktøj var jeg i stand til hurtigt at generere kode, automatisere gentagende opgaver og overvinde komplekse programmeringsudfordringer.

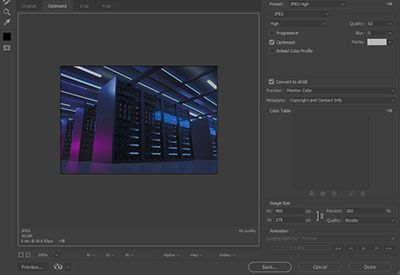
Billedoptimering
For at sikre, at min hjemmeside forbliver hurtig og ikke belastes unødigt af billedfiler, optimerer jeg alle billeder i Photoshop. Jeg gemmer dem i et passende format og eksporterer dem med reduceret filstørrelse. Denne tilgang påvirker ikke billedkvaliteten på skærmen, men bidrager betydeligt til at forbedre hjemmesidens ydeevne og indlæsningshastighed.

HTML & CSS
Ved at anvende HTML5 og CSS3 skabte jeg en solid og semantisk korrekt struktur for hjemmesiden, hvilket forbedrede tilgængeligheden. Designet fra Figma blev implementeret med høj præcision ved at bruge CSS-teknikker som Flexbox og CSS Grid, hvilket sikrede et responsivt og adaptivt layout.

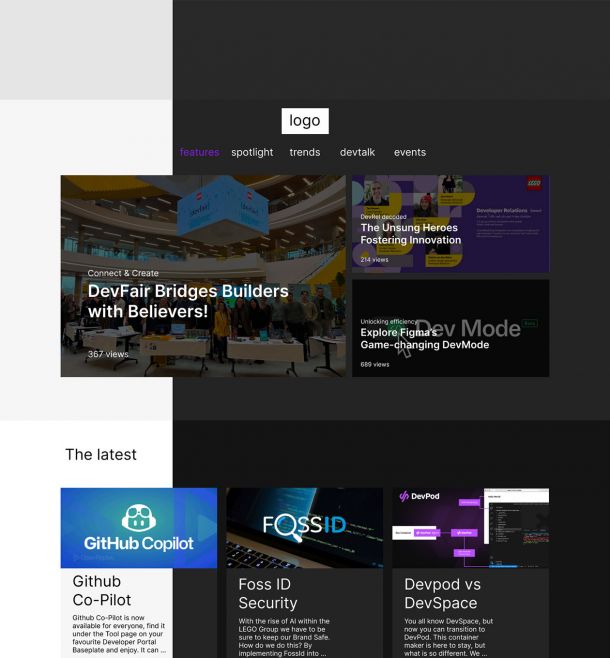
Light and Dark theme

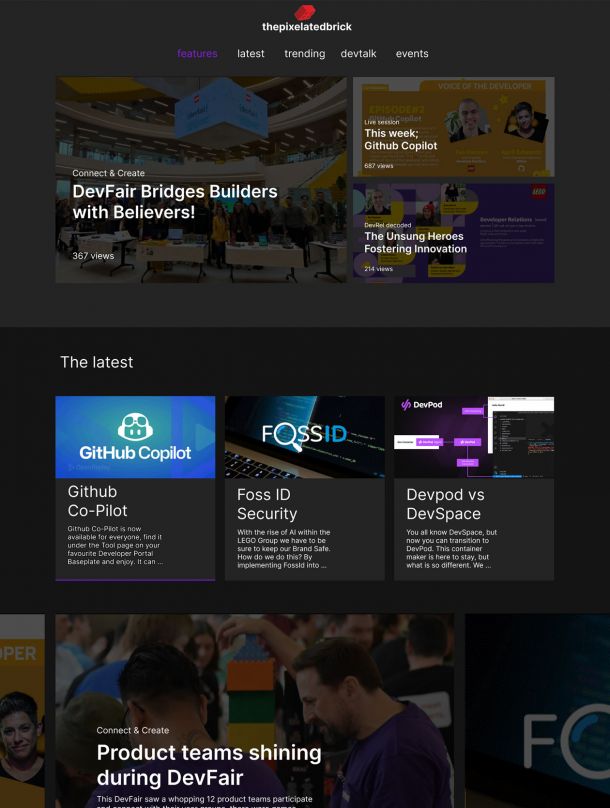
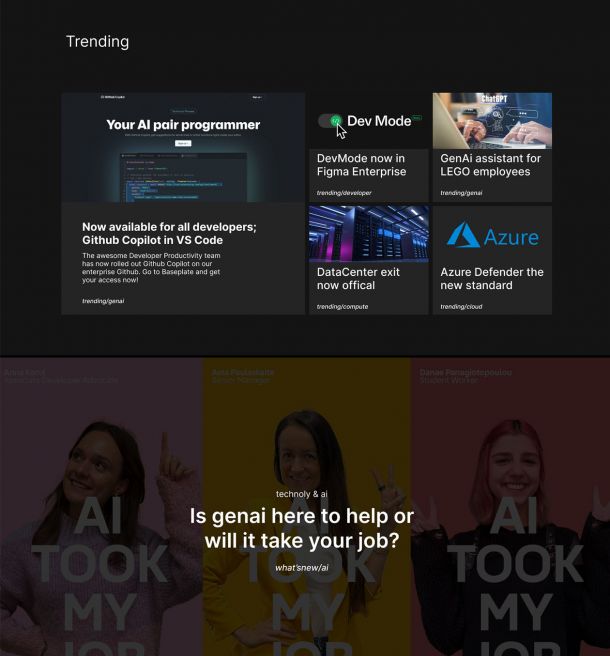
Different sections to engage the viewer

mobile-friendly

Landing page

Landing page
