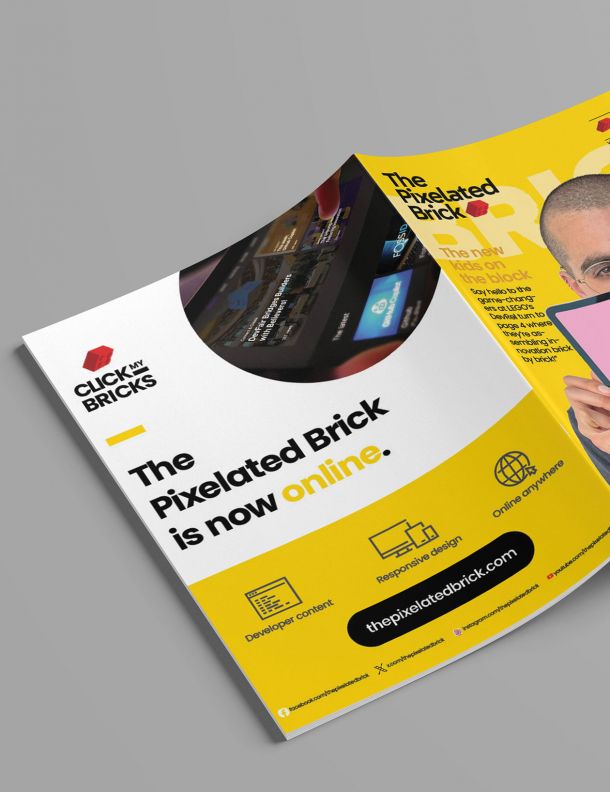
The Pixelated Brick magazine
Project details
-
Kundethe LEGO Group
-
ProduktTrykt magazine
-
SkillsTypografi, Vektor & Billedbehandling
-
ProgrammerIndesign, Illustrator, Photoshop
Patrick van den Akker
Case Study: The Pixelated Brick magazine
Velkommen til case studiet af ‘The Pixelated Brick’, et banebrydende magasin skræddersyet til den kreative og teknologisk-avancerede udviklersamfund. ‘The Pixelated Brick’ er mere end blot et publikationsmedium; det er et dialogværktøj, designet til at inspirere, informere og forbinde nysgerrige sind i det digitale landskab. Fra den første kreative gnist til det færdige layout, har dette projekt været en rejse gennem nøje overvejede designbeslutninger, innovative layoutteknikker, og en dybdegående forståelse af målgruppes behov.
I denne case study vil jeg udforske de forskellige faser af design- og udviklingsprocessen, de strategiske valg der blev truffet, og de teknikker, der blev anvendt for at bringe ‘The Pixelated Brick’ til live. Med et fokus på typografi, brugervenlighed og æstetiske valg, denne case study vil give indblik i, hvordan jeg formår at indfange essensen af en developer-kultur i et visuelt tiltalende og indholdsrigt magasinformat.
Opsætning

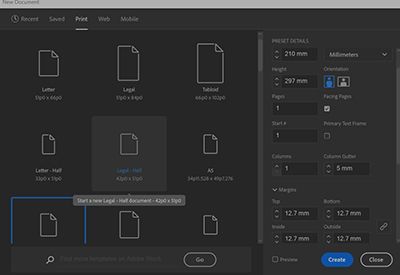
Magazine præferencer
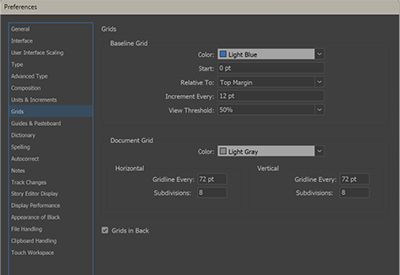
For at tilpasse Baseline Grid til mine margener, vælger jeg først ‘View’ > ‘Grids & Guides’ > ‘Show Baseline Grid’. Da Baseline Grid ikke er justeret efter mine margener, går jeg ind i ‘Preferences’ > ‘Grids’ og tilpasser indstillingerne, så Baseline Grid stemmer overens med mine margener.

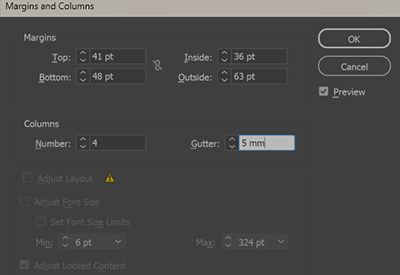
Margins
Jeg dobbeltklikker på “Parent Page” for at tilgå master-siderne og vælger derefter begge sider. Derefter navigerer jeg til “Layout” og vælger “Margins & Columns”. Her indstiller jeg fire kolonner med en gutter på 5 mm.

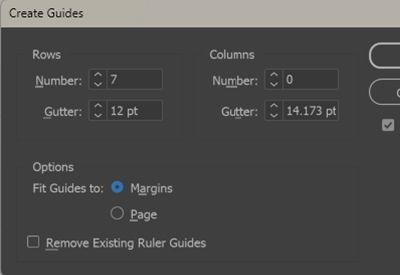
Guides
I Master Pages vælger jeg “Layout” > “Create Guides”. Her sætter jeg antallet af rækker til 7 og indstiller row gutters til at matche Baseline Grid. Desuden sikrer jeg, at column gutters forbliver konsistente med en størrelse på 5 mm, som tidligere fastsat.

Baseline Grid
Jeg vælger “View” > “Grids & Guides” > “Show Baseline Grid”. Da Baseline Grid ikke stemmer overens med mine margener, åbner jeg “Preferences” > “Grids” for at justere indstillingerne, således at Baseline Grid bliver præcist justeret efter mine margener.

Skriftvalg
For at appellere til det moderne og teknologisk kyndige publikum valgte jeg Poppins skrifttype til magasinet ‘The Pixelated Brick’. Poppins er en sans-serif skrifttype, der er kendt for sin rene og minimalistiske æstetik, hvilket komplementerer den teknologiske og fremadskuende natur af et developer-magasin.
Grafiske Teknikker

Master Pages
Jeg oprettede en master-side, som blev udfyldt med pagina pages og lidt styling, for at automatisere processen omkring visning af paginaer.

Paragraph Styles
Jeg har lavet paragraph styles for at sikre konsistens og ensartethed gennem hele publikationen. Ved at anvende disse foruddefinerede stilarter kan jeg hurtigt og effektivt anvende samme formatering på tværs af forskellige sider og artikler, hvilket forbedrer læserens oplevelse og opretholder magasinets professionelle udseende.

Indent spacing
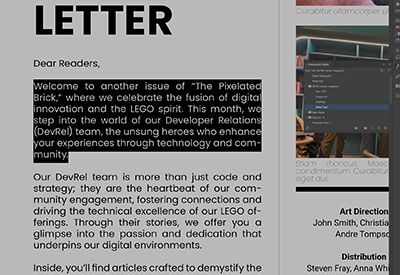
I mit designarbejde med teksttunge artikler har jeg optimeret læseoplevelsen ved at anvende paragraph styles med og uden indrykning (indent). Det første afsnit i hver artikel starter uden indrykning for at signalere en ny begyndelse, mens de efterfølgende afsnit har indrykning for at give visuel adskillelse og lette overgangen fra afsnit til afsnit.

Anchored Object
Jeg bruger flere quotes i artklerne, hvor jeg har brugt LEGO klodser som quotations marks, og for at gøre det nemmere for mig, så har jeg lavet det om til en achored object, så jeg kan altid tilpasser min tekst om mine Klodser Quotes følger teksten.

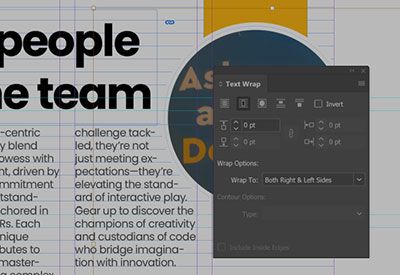
Textwrapping
Jeg har brugt den nye Wrap-Text-Around-Simple-Objects, hvor jeg går ind til Windows->Text Wrap, og selekterer min shape som jeg gerne vil at teksten undgå- Så vælger jeg Wrap Around Bounding Box og voila.

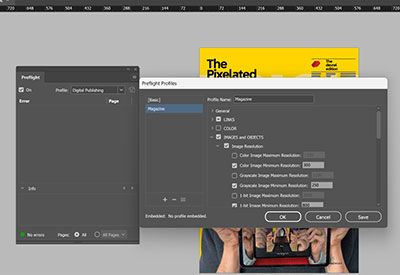
Preflight
I min designproces tager jeg altid et afgørende skridt kaldet pre-flight, før jeg sender mine magasiner til tryk. Det hjælper mig med at sikre, at alt mit arbejde er fri for fejl og i den højeste kvalitet.
Grafik

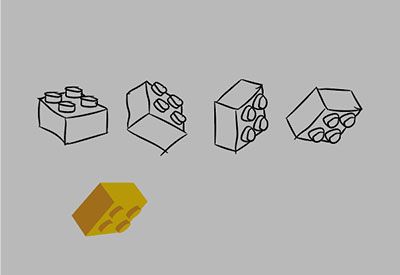
Logo design
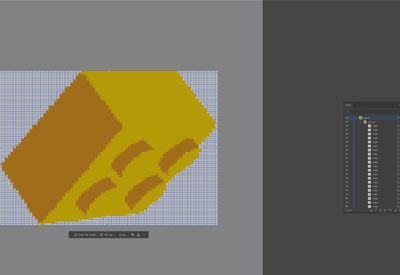
Jeg skitserede flere udgaver af en LEGO-klods og valgte derefter den, jeg foretrak, som grundlag for et vektorbaseret design. Jeg anvendte grundlæggende former til at efterligne klodsens konturer og tilpassede dernæst formen nøjagtigt til min skitse ved hjælp af ‘Direct Selection Tool’ til at skalere og justere detaljerne.

Pixel Art
I samme Illustrator-fil transformerer jeg min form til en pixeleret version. Jeg går til “Object”, vælger “Rasterize” og anvender så “Create Object Mosaic” med antallet af fliser sat til 80. Resultatet lever op til mine forventninger, og der er ikke behov for yderligere justeringer. Resultatet er en pixeleret vektorlogo til mit magasin.

No png?
Efter at have pixeleret mit logo bemærkede jeg, at funktionen “Create Object Mosaic” har tilføjet et hvidt grid, der forstyrrer min PNG-fil. For at rette op på dette, dykker jeg ind i min shape-gruppe og vælger én af de hvide raster grid-stier. Herefter anvender jeg “Select” > “Same” > “Fill Color” for at markere alle de hvide stier, som jeg derefter sletter. Nu er min logo korrekt klar som en rigtig PNG uden forstyrrende elementer.
Billedredigering

Brush creation
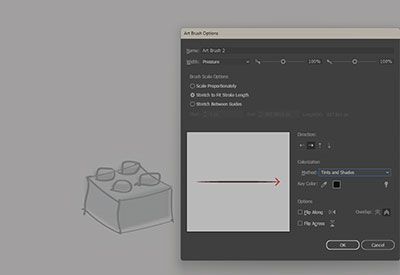
For at kunne lave nogle skitser oprettede jeg en art brush. Jeg tegnede en tynd ellipseform og trak den ind i mit penselpanel for at skabe en art brush. Derefter valgte jeg trykfølsomhedsindstillingen for at få mere kontrol med min pen og opnå følelsen af virkelig at tegne. Jeg anvendte metoden med nuancer og toner, så jeg har bedre kontrol over farvelægningen med min pensel.

Fritlægning
Til forsiden af mit magasin anvender jeg forskellige fritlægningsteknikker. For visse billeder bruger jeg ‘Select Subject’ funktionen i Photoshop, hvorefter jeg zoomer ind og nøje undersøger og finjusterer udvælgelsen. For at fange finere detaljer bruger jeg ‘Quick Selection Tool’ til at inkludere eventuelle manglende dele. I komplekse tilfælde har jeg været nødsaget til at bruger ‘Pen Tool’ for præcision.

Hair refinement
Da min kollegas hår havde brug for lidt ekstra opmærksomhed, forbedrede jeg fritlægningen ved at bruge ‘Select and Mask’ med fuld gennemsigtighed. Herefter anvendte jeg ‘Select Subject’ for at fremhæve min kollega. For at identificere problemområder med håret valgte jeg en rød overlay, hvilket gav mig et klart overblik. Til sidst aktiverede jeg ‘Decontaminate Colors’ og finjusterede fritlægningen med ‘Refine Edge Brush Tool’.

Clipping Mask
For at skabe effekten af min kollega, der holder en iPad med endnu en kollegas billede på skærmen, har jeg anvendt flere klippemasker. Først lavede jeg en form med ‘Pen Tool’ der efterligner iPad’ens skærm. Derefter placerede jeg det ønskede billede oven på formen. Ved at holde ‘Alt’ tasten nede og klikke mellem billedlaget og formen i lagpanelet oprettede jeg en klippemaske – resultatet er, at billedet nu præcist passer inden for formen af iPad-skærmen.

Magasin spækket med developer kontent

Fyldt med artikler til developers

Magasin er lavet med brug af mange teknikker

Du er ikke i tvivl om at det er en LEGO magasin

Rød tråd igennem design af magasinet